设计网页时色彩搭配的注意事项
治汇网络:中高端网站建设,网站中高端建设,中高端网站制作,中高端网站建设公司,上海中高端网站建设,经典网站设计,定制化网站建设,国内外优秀网站设计,高端定制网站建设
设计网页的时候,给用户的第一印象并不是网站的内容,也不是页面的布局,而是网站色彩的搭配。色彩是一种直接的视觉效果,而且是能吸引用户的。网站设计能不能成功,在一定程度上,是有色彩的搭配决定的。下面我们就来分析一下网站模板色彩搭配的注意事项。
一、网站的底色以及图形的颜色。设计页面的时候,经常会使用好几种颜色来设计不同的图形的。一般情况下,比较明亮的鲜艳的颜色往往会比暗色更利于图形的设计,效果更明显。而图形在使用颜色的时候,先要考虑图形的颜色与底色的关系。因为底色要与图形的颜色有一定的对比度。图形的颜色一定要突出,这样才可以吸引用户。
二、网站设计时,整体色调的设计。设计网站的时候,想要营造出一种生气、稳重或者温暖、冷清的感受,就要做好网站整体的色调。这就要做好颜色的色相、明度、纯度关系以及面积关系等等。这几个方面直接影响网站整体的色调,因此要谨慎设计,考虑清楚。
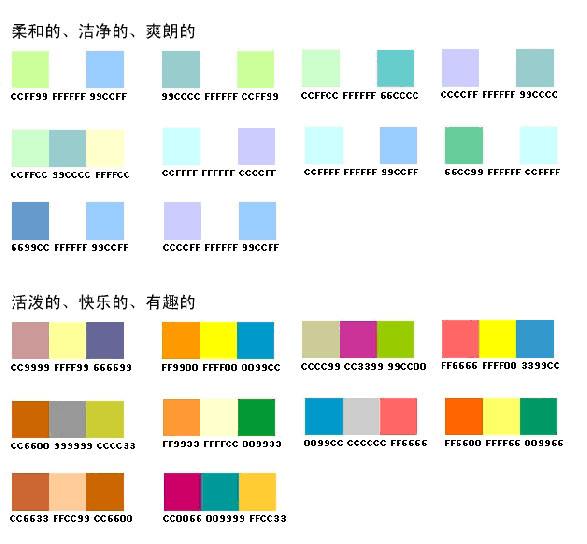
三、色彩的搭配要平衡。颜色的平衡指的就是颜色的强弱、轻重、浓淡这些关系的平衡。因为这些关系直接影响颜色的平衡感受。色彩的平衡搭配是有图形的面积大小决定要不要调色的。一般来说,同类色搭配就比较平衡。
四、渐变颜色的调和。设计网站的时候,如果出现了两种颜色或者两种颜色以上不调和的时候,可以在这些颜色之间加入渐变色,就会变得调和。那么怎样才可以取得渐变色呢?色环的渐变与色相的渐变象色环是一样的,在红、黄、绿、蓝、紫之间搭配中间的颜色,这就可以起到渐变的效果。明度的渐变,明色到暗色的变化。纯度的渐变,纯色到浊涩或者是到黑色的变化。

此外,在确定整体颜色之后,还要在细节上下功夫。这些细节上的设计包括网站底部颜色设计、网页链接色彩、内容页的标题和正文的色彩设计等等。
1.网站底部往往是一个容易让人忽略的地方,对于那些点击网站驻留时间不长的用户来说,可能根本就看不到,但是,对于网站的忠实用户,他们会注意网站底部,因为通常在底部会加入很多他们需要的内容,有人说,网站底部以灰色为主题颜色,这样具有安定用户情绪的作用。而在底部,需要加入一些友情链接和次要的导航,当然,一些网站也会把联系地址在底部展现出来,现在又多了二维码,在颜色上如何让用户一眼就能找到联系方式和进行二维码登陆,良好的颜色搭配会有助于用户付之于实际行动。
2.网页链接的颜色设计。对于网页超级链接,大家似乎都喜欢统一色调,那就是淡蓝色,任何网站都不可能只有单一的一页,所以文字和图片的链接是网站中不可或少的一部分。尤其是文字的链接,因为文字链接和文字不同,所以文字链接的颜色和文字的颜色绝对不能一样。现代人的生活节奏都很快,没有人会花很多精力在寻找网站的链接上。因此,设置独特的链接颜色,让人感觉其独特性,从而驱使用户移动鼠标,点击链接。
3.网页标题和正文。网页标题的色彩以及正文的颜色,大多数以黑色为主,这已经让用户。但是,如果在标题上面或者下面加入图片广告,或者在文中加入超链接,有的网站为了吸引用户点击广告,还在内容左侧加入图片,这个时候对色彩的搭配就需要花费一点小心思了,那么,不让用户产生反感的情绪,就应该通过色彩搭配形成统一感,以新颖的版式让用户津津有味的看下去,而不会轻易离开。除此之外,对于每篇文章的模板需要统一规划,网页顶部和底部的色彩层次分明,否则会让用户感到混乱,引起不适,从而关闭网页。
总之,网页设计中最根本的原则是,做好用户体验,而且自己不是主角,真正唱主角的是网站内容,你的设计应该是形成一种氛围,目的突出网站的内容。一个网站,拥有别的网站所没有的风格,就会让浏览者愿意多停留些时间,细细品尝该站的内容,甚至该站会得到多人的鼓励与注目,所以,在做网站设计中,好好在色彩上下功夫,可以起到画龙点睛的神奇效果!
高端网站建站,高端企业网站建设,网站建设高端定制,企业高端网站建设,专注高端网站建设,大型网站平台建设,高端网站建设多少钱,网站建设靠谱的